در این مقاله می خواهیم به معرفی بخش های مختلف Options و کاربردهای آن بپردازیم. در قسمت Options می توانیم یکسری تنظیمات کلی را در فرم ایجاد کنیم.

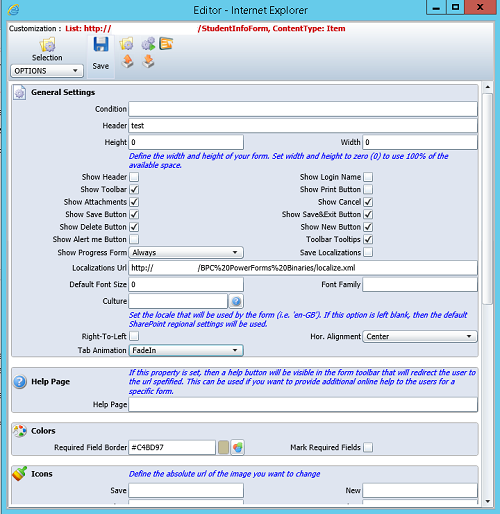
- در بخش General Settings در قسمت Condition می توانیم به صورت شرطی از چند فرم مختلف در یک لیست استفاده کنیم.
در قسمت Header می توانید عنوان لیست را وارد کنیم.
در قسمت Heightو Width می توانیم طول و عرضی را که مد نظر داریم به فرم بدهیم توجه داشته باشیم که مقدار 0 در هر دو بخش بدین معنی است که از صد در صد فضای موجود استفاده می کند.
در این قسمت تعدادی از check boxها را میبینیم که هر کدام از اینها برای نمایش دادن گزینه ای در فرم به کار می رود و به صورت پیش فرض تیک تعدادی از این check boxها خورده است. می توانیم در صورت لزوم اینها را تغییر دهیم:
Show Header: عنوانی را که برای لیستمان در قسمت Header گذاشته بودیم در فرم به نمایش در می آید.
Show Login Name: نام کاربری که با آن Login شده ایم و فرم را باز کرده ایم را در فرم نشان می دهد.
Show Toolbar: آیکون مربوط به دکمه DesignForm در بالای فرم به نمایش در می آید. دقت داشته باشید در صورت برداشتن تیک این Check box آیکون DesignForm را از دست می دهید.
Show Print Button: آیکون مربوط به دکمه Print در بالای فرم نمایان می شود.
Show Atthachment: tab مربوط به پیوستهای فرم را نمایش می دهد. در این tab می توانیم فایل های مورد نظر را آپلود کنیم.
Show Cancel: آیکون مربوط به دکمه Cancel در بالای فرم نمایان می شود.
Show Save Button: آیکون مربوط به دکمه Save در بالای فرم نمایان می شود.
Show Save&Exit Button: آیکون مربوط به دکمه Save&Exit در بالای فرم نمایان می شود.
Show Delete Button: آیکون مربوط به دکمه حذف کردن آیتم و فرم مربوط در بالای فرم نمایان می شود.
Show New Button: آیکون مربوط به ایجاد یک فرم جدید در بالای فرم نمایان می شود.
Show Alert me Button: آیکون مربوط به ارسال پیغام در صورات تغییرات آیتم ها اعم از ایجاد آیتم جدید، ویرایش آیتم، حذف آیتم و همه تغییرات مربوط به آیتم ها نمایان می شود.
Show Progress Form: در این قسمت می توانیم مشخص کنیم که form loading در چه حالت هایی نمایش داده شود.
Save Localizations: در مواقعیکه می خواهیم url فایل xml، Localization را در قسمت Localizations Url وارد کنیم تیک این قسمت را بر می داریم. به صورت پیش فرض تیک قسمت زده شده.
Localizations Url: در این قسمت آدرس فایل xml، Localization را وارد می کنیم.
Default Font Size: می توانیم سایز پیش فرض فونت ها را تعیین کنیم.
Font Family: می توانیم نوع پیش فرض فونت را تعیین کنیم.
Culture: می توانیم ر اینجا زبان محلی مورد نظر را (به عنوان مثال: ‘en-GB’) تنظیم کنیم. در صورت خالی بودن این فیلد از زبان پیش قرض شیرپوینت استفاده می شود.
Right-To-Left: می توانیم چپ چین یا راست چین بودن فرم را تعیین کنیم.
Hor.Alignment: در اینجا تعیین می کنیم که سطرهای ما به چه صورتی تنظیم شود.
Tab Animation: این قابلیت تعیین کننده چگونگی نمایش جلوه بصری تب انتخاب شده می باشد.
- در بخش Help Page می توانیم برای هر فرم یک راهنمای اختصاصی داشته باشیم که با وارد کردن Url این راهنما در قسمت Help Page یک دکمه راهنما به قسمت Toolbar اضافه خواهد شد و با کلیک روی آن راهنما قابل مشاهده خواهد.
- در بخش Colors اگر بخواهیم که یک border برای فیلدهای اجباری خود ایجاد کنیم می توان در قسمت Required Field Border رنگ مورد نظر را وارد کنیم و تیک Mark Required Fields را برای نمایش border بزنیم.
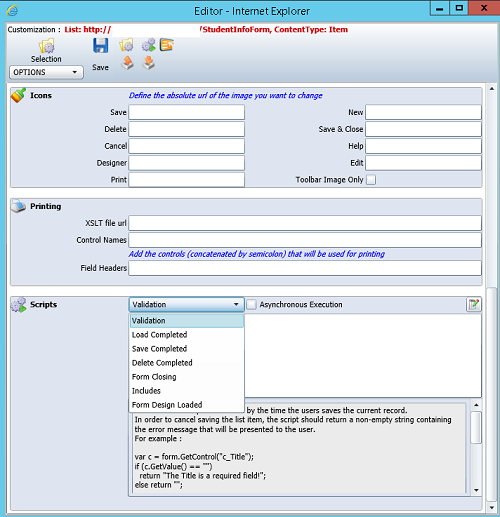
- در بخش Icons می توانیم عکس دکمه های Toolbar را با دادنUrl عکس مورد نظر تغییر دهیم.
- بخش Printing برای این است که یک فورمت پرینت خاص برای فرم طراحی کنیم که لازم است فایل را با فورمت XSLT طراحی کنید.

- در بخش Scripts ما می توانیم دستورات لازم و خاص خود را که در موقعیت های مختلفی اجرا می شود بنویسیم:
-
Validation: اسکریپت اعتبار سنجی زمانی اجرا می شود که کاربر بخواهد رکورد فعلی خود را ذخیره نماید. در صورت درست
نبودن مواردیکه در اعتبار سنجی مورد نظر است فرم نمی تواند ذخیره شود و پیغام خطایی که در اسکریپت نوشته شده است به کاربر نمایش داده می شود.
Load Compeleted: اسکریپت Load Compelete زمانی اجرا می شود که فرم به صورت کامل Load شده باشد.در این صورت اسکریپت مربوطه اجرا می شود.
Save Compeleted: اسکریپت Save Compeleted زمانی اجرا می شود که آیتم فعلی را ذخیره کنیم.
Delete Completed: هرگاه بخواهیم که اسکریپتی بنویسیم که در زمان حذف آیتم عمل خاصی انجام شود در این قسمت اسکریپت را می نویسیم.
Form Closing: در این قسمت اسکریپت وقتی فرم ذخیره و یا حذف شد و فرم در حال خارج شدن و بسته شدن باشد اجرا می شود.
Includes: محتوای بخش Includes در قالب فرم نهایی HTML اضافه شده است. در این قسمت می توانیم هر گونه اسکریپت اضافی که در فرم لازم می شود؛ اضافه کنید و یا styleهای مورد نیاز خود را تعریف کنید.
Form Design Loaded: این اسکریپت فقط پس از طراحی فرم بارگذاری شده است و قبل از ایجاد فرم، اجرا می شود.
می توانیم فرم ها یا properties کنترل را در اینجا تغییر دهیم که موارد پیش فرض آن را لغو می کند.
سطح مقاله آموزشی:



